
확장컴포넌트 - > Youtube 타임리플을 누른다.

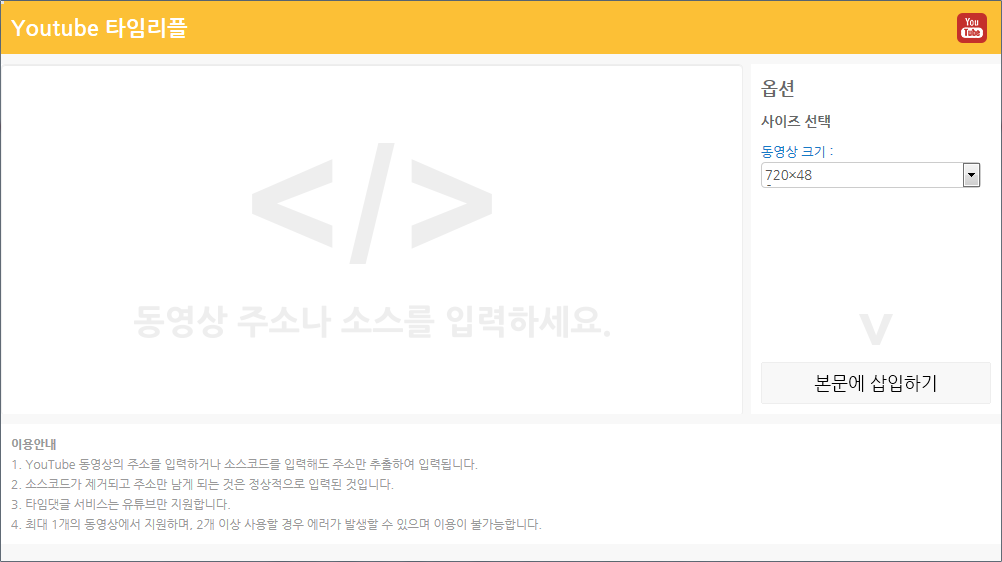
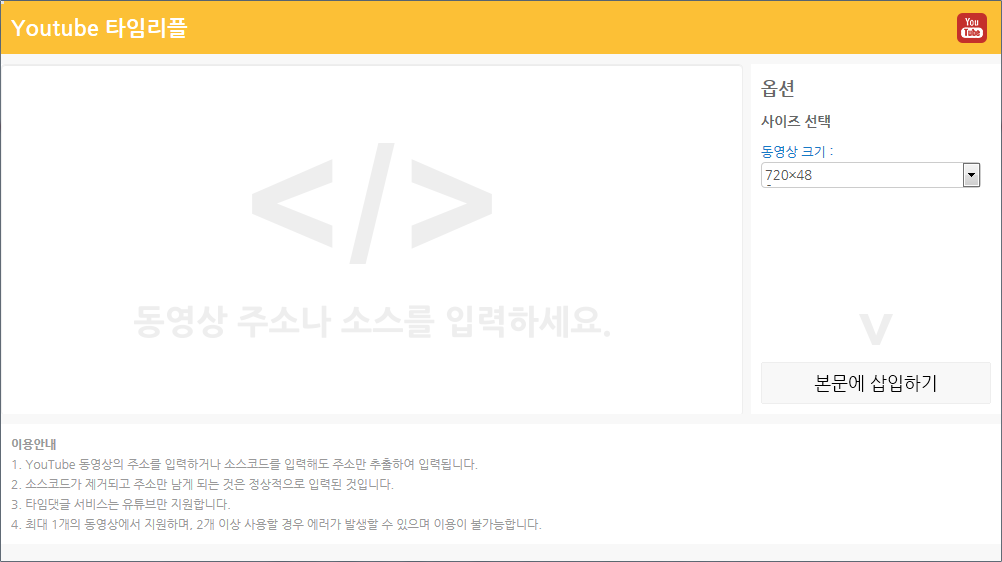
그리고 멀티미디어 컨텐츠와 마찬가지로 유튜브 링크나 소스를 입력한 후 본문에 삽입하기 버튼을 누르면 됩니다. (사이즈는 고정입니다.)

확장컴포넌트 - > Youtube 타임리플을 누른다.

그리고 멀티미디어 컨텐츠와 마찬가지로 유튜브 링크나 소스를 입력한 후 본문에 삽입하기 버튼을 누르면 됩니다. (사이즈는 고정입니다.)



아무래도 티비플은 플래시 기반이라서...ㅎㅎ
저는 유튜브 자체를 실행시키고 유튜브 API를 받아서 jquery로 구현한 거라..ㅎㅎ
다른 플레이어에도 재생시작, 재생종료, 일시정지, 현재플레이시간에 대한 이벤트가 제공되면 구현 가능합니다.


가능합니다. 동영상은 video 태그를 쓰면 되고
구름표시하는 부분을 스크립트로 구현하면 되니까요.. (뭐 html5로도 구현할 수 있지만..)
일단 기본적으로 오디오태그랑 비디오 태그의 경우 위의 말한 이벤트를 제공합니다.^^
티비플 방식과 완전 동일하게 구현도 가능(티비플 구름등록방식 모두 가능)하지만.. 여러 변수가 있어서 우선 니코동 방식으로 구현했습니다..ㅋㅋ



