일반적인 게시판 스킨이 될... 리스트입니다.
이것저것 수정하여 다음과 같이 3안이 정해진 것 같습니다.
나가냥이 생각하시기에 어떤 것이 좋을지 말씀해주세요!
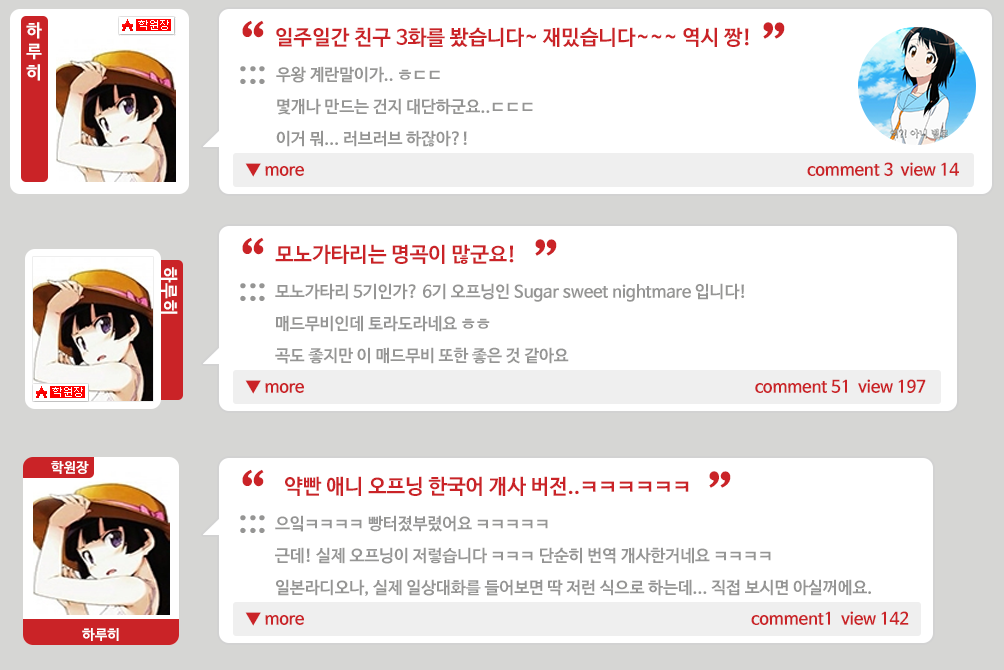
결정해야 하는 부분은 네임카드입니다! (프로필이미지와 닉네임이 있는 부분 )
※클릭시 이미지 원본으로 보실 수 있습니다.

네임카드는 아래 표시한 부분을 말합니다.

그 외 부분은 전혀 관계 없습니다. (첫번째 썸네일 이미지의 경우 썸네일 첨부시 나오는 부분을 예제로 만든 것 뿐입니다.)
저는 개인적으로 2번째... 이름이 오른쪽 옆으로 나온 부분이 마음에 듭니다.
다만 글자 정렬 때문에.. 살짝 가독성이 떨어질 수 있습니다...(하지만 그외적으로 응용한 닉네임이 나올수도...)
이제 전체적인 틀은 얼추 잡힌 상태입니다.
내일부터 실제 코딩작업이 들어갈 예정입니다.
사실 이미 예전에 들어갔지만 몇가지 변경사양이 있어, 실작업은 내일..(아니 오늘)할 예정입니다.
레이아웃 스킨 제작까지 포함해서 말이죠..ㅎㅎ










으오오오오오오오오오오오오오우오오오오
실제로(?) 보니 와 이뻐요. 개인사이트가 이렇게 까지 ㅠㅠㅠ 역시 신이십니다. 하루냥은 신이지요.
네임카드는 두번째?, 그, 등급표시는 세번째 것이 마음에 듭니다 >_<
덧, 오노데라 섬네일 이쁘네요